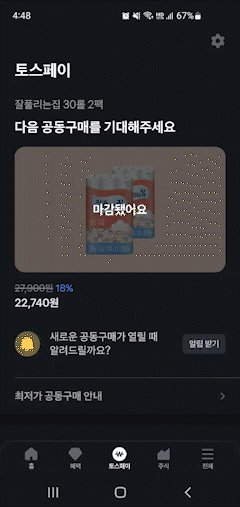
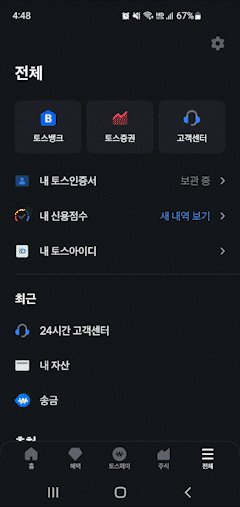
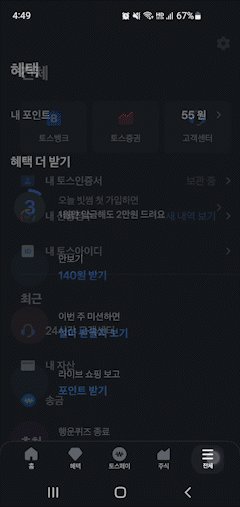
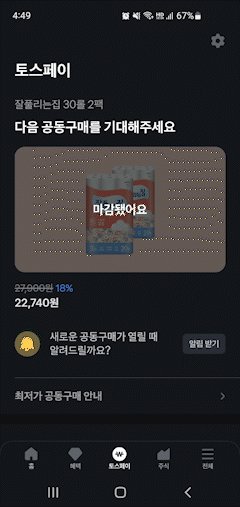
목표 토스앱의 화면전환 따라 만들기! 토스앱이 정확히 어떻게 구현하였는지 모르지만 시작적으로 비슷하게 구현하기 위해 제가 사용한 방법을 소개합니다. 우선 요구사항을 대략적으로 정리해 보면 다음과 같습니다. 1. 하단 네비게이션 메뉴를 통해 화면전환을 한다. 2. 메뉴의 위치에 따라 오른쪽 또는 왼쪽에서 나오는 듯한 애니메이션을 구현한다. 3. 2번의 움직임에 투명도를 같이 조절해 준다. (fade in and out) 방법 Step 1 BottomNavigation에 사용할 메뉴를 구성합니다. res 디렉토리 하위에 menu 리소스 디렉터리 생성 만들어진 menu 디렉토리에 bottom_navigation_menu라는 이름으로 xml파일을 생성하고 다음과 같이 작성합니다. icon은 vector asse..